design
Elevations
Elevation brings depth into your application. It puts more emphasis on most elevated elements of your interface.
Introduction
The elevation is the relative distance between two elements along the z-axis. Any object in real-world cast a shadow when elevated, and the shadow has specific properties and appearance based on the elevation degree. At Wonderflow, we want to provide a similar experience by introducing different elevation degrees and systematic shadows based on predefined layers of elevation.
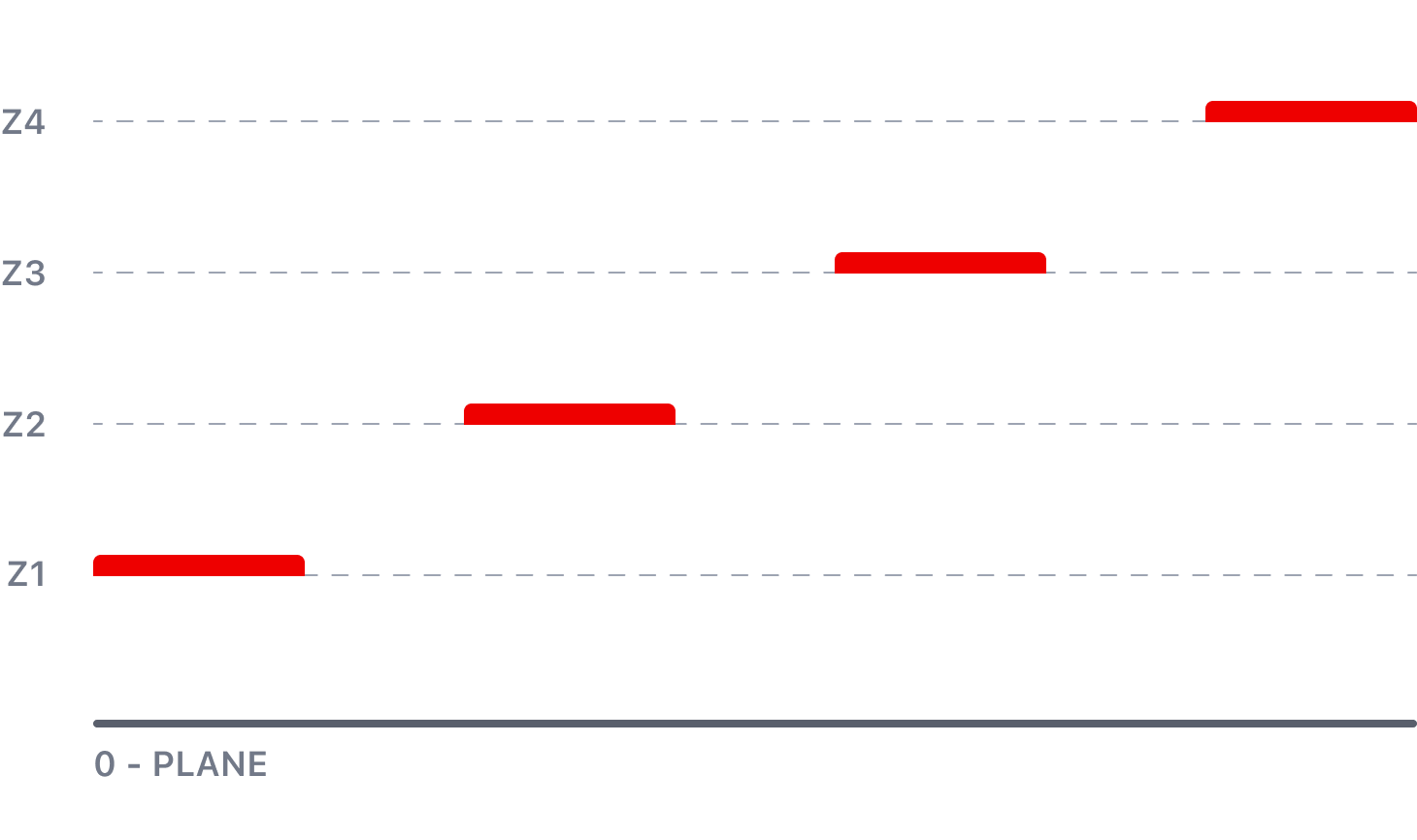
Placement layers
Our elevation system is made by four layers, in which elements can be placed in order to provide depth and cast shadows.

Plane layer
Consider this layer as the "plane" on which elements are placed by default if not declaring any elevation value. Here is some example of elements usually placed on this layer:
- Document root
- Document body
- Backgrounds
- Any element that is not elevated
Layer 1
This is the first level of elevation from Z0, elements placed here cast a small and hard shadow. Here some elements that can be placed on this level:
- Cards and wrappers
- Text fields and selects
- Selection controls
- Buttons
Layer 2
The second layer of elevation can hold elements like:
- Dialogs
- Popover
- Tooltips
Layer 3
The third layer can contain fixed elements like:
- Header
- Navbar
- Floating buttons
Layer 4
Elements that can be placed on this elevation layer are those that are always palced above everything else.
- Modal dialogs
- Modal drawers
- Global notifications
Default elevations
Some UI elements are placed by default on a specific layer because they must be always placed on that layer, indipendently from the context and the design. For example, a Popover element is always placed on the layer 2 and so it will cast always the same shadow across the experiences.
Here you can find the full list of the elements that have a predefined elevetaion value:
| Component | Layer |
|---|---|
| Tooltip | 2 |
| Popover | 2 |
| Floating snackbars | 3 |
| Floating buttons | 3 |
| Modal drawers | 4 |
| Modal dialogs | 4 |